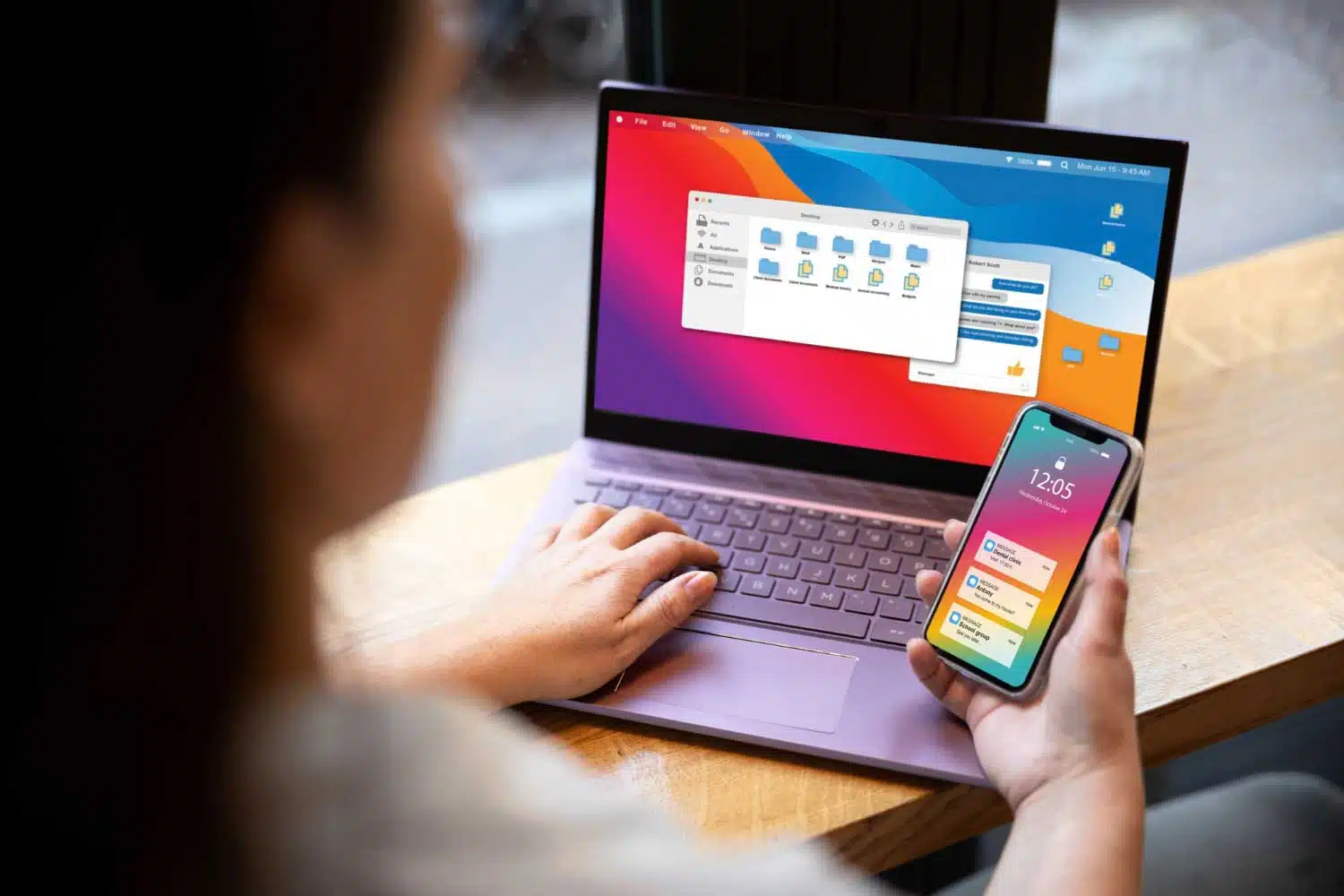
El diseño responsivo es una técnica de desarrollo web que permite que un sitio se adapte automáticamente a diferentes tamaños de pantalla y dispositivos. Esto significa que la página web ofrecerá una experiencia de usuario óptima tanto en computadoras de escritorio como en tablets y teléfonos móviles.
¿Por qué es fundamental un diseño responsivo?
1️⃣ Mejora la experiencia del usuario
Un sitio que se ajusta a la pantalla del usuario evita la necesidad de hacer zoom o desplazamientos incómodos, lo que facilita la navegación y la interacción con el contenido.
2️⃣ Favorece el posicionamiento en buscadores (SEO)
Google prioriza en sus resultados de búsqueda los sitios que cuentan con un diseño adaptable a móviles. Un diseño responsivo puede mejorar la visibilidad del sitio y aumentar su tráfico orgánico.
3️⃣ Aumenta la conversión de clientes
Cuando los usuarios pueden navegar sin dificultades en cualquier dispositivo, es más probable que realicen una acción deseada, como llenar un formulario o completar una compra.
4️⃣ Reduce costos y mantenimiento
En lugar de desarrollar versiones separadas para escritorio y móviles, un diseño responsivo permite gestionar un solo sitio web, reduciendo costos de desarrollo y mantenimiento.
¿Cómo saber si mi sitio es responsivo?
Puedes verificarlo realizando estas acciones:
✔️ Accede al sitio desde diferentes dispositivos y comprueba si el contenido se adapta correctamente.
✔️ Usa herramientas como Google Mobile-Friendly Test para evaluar su compatibilidad.
✔️ Ajusta el tamaño de la ventana en un navegador de escritorio y observa si los elementos se reorganizan de manera fluida.
Implementar un diseño responsivo no solo mejora la experiencia de usuario, sino que también impulsa la presencia digital de la marca, generando más oportunidades de negocio. 🚀
Conoce nuestro servicio de desarrollo de sitios web